Video Beschreibung:
https://www.youtube.com/watch?v=8S7gHn40ZzM
¶ Beitrag veröffentlichen
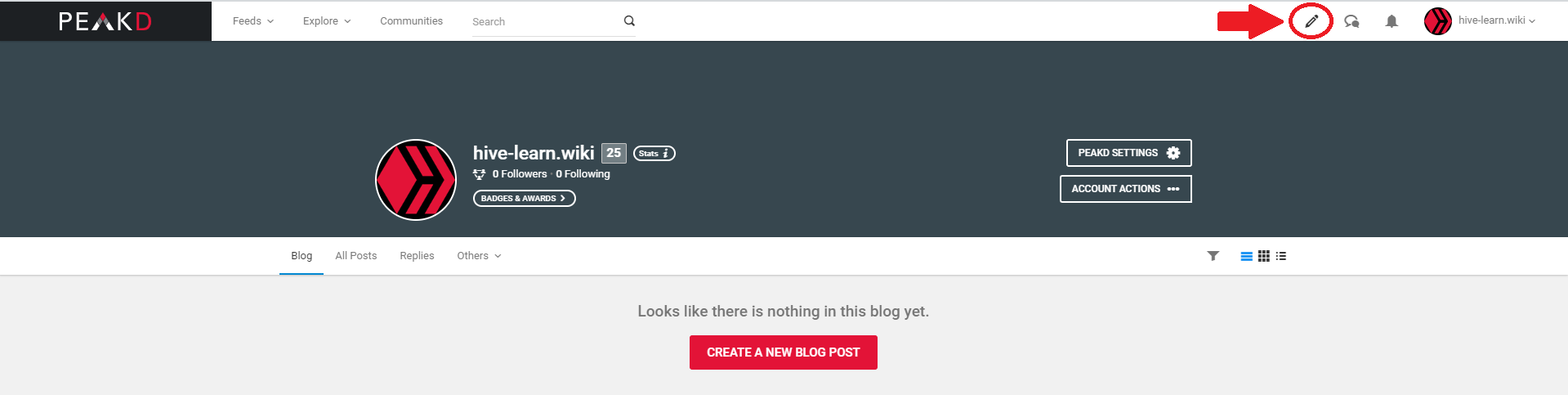
Logt euch auf Peakd.com ein und klickt rechts oben neben eurem Profilbild auf den dort zu sehenden Stift.

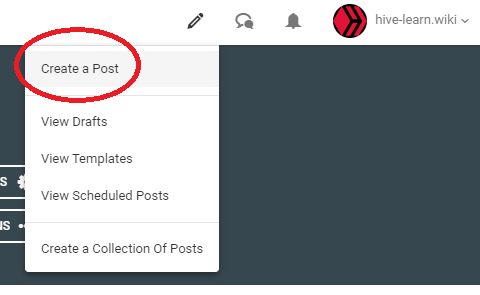
Im Anschluss öffnet sich ein Menü, in dem Ihr die folgenden Punkte auswählen könnt:

Klickt Ihr nun auf “Create a Post” wie auf dem Bild markiert, landet ihr am Ziel und könnt sogleich mit dem erstellen eures ersten Beitrages beginnen:

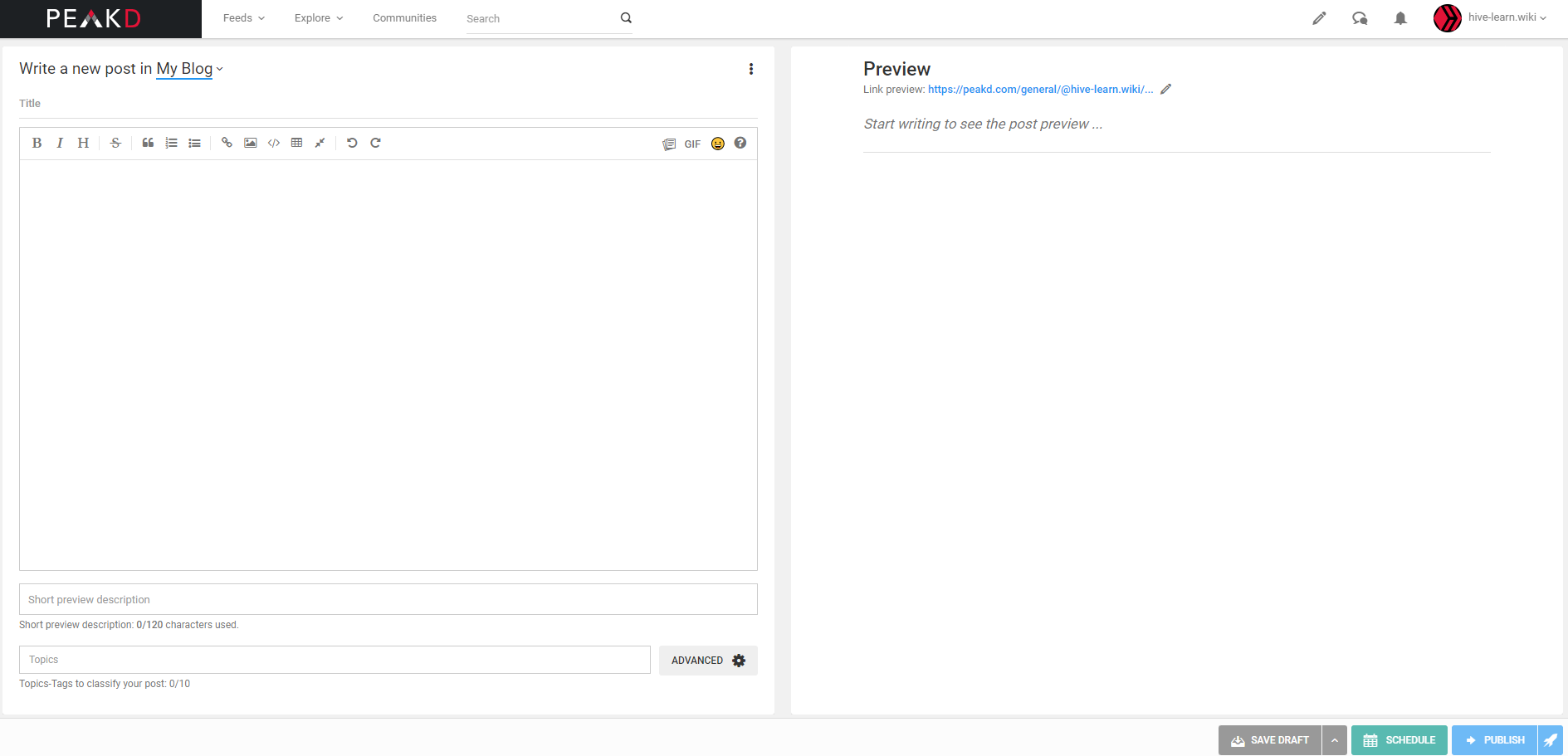
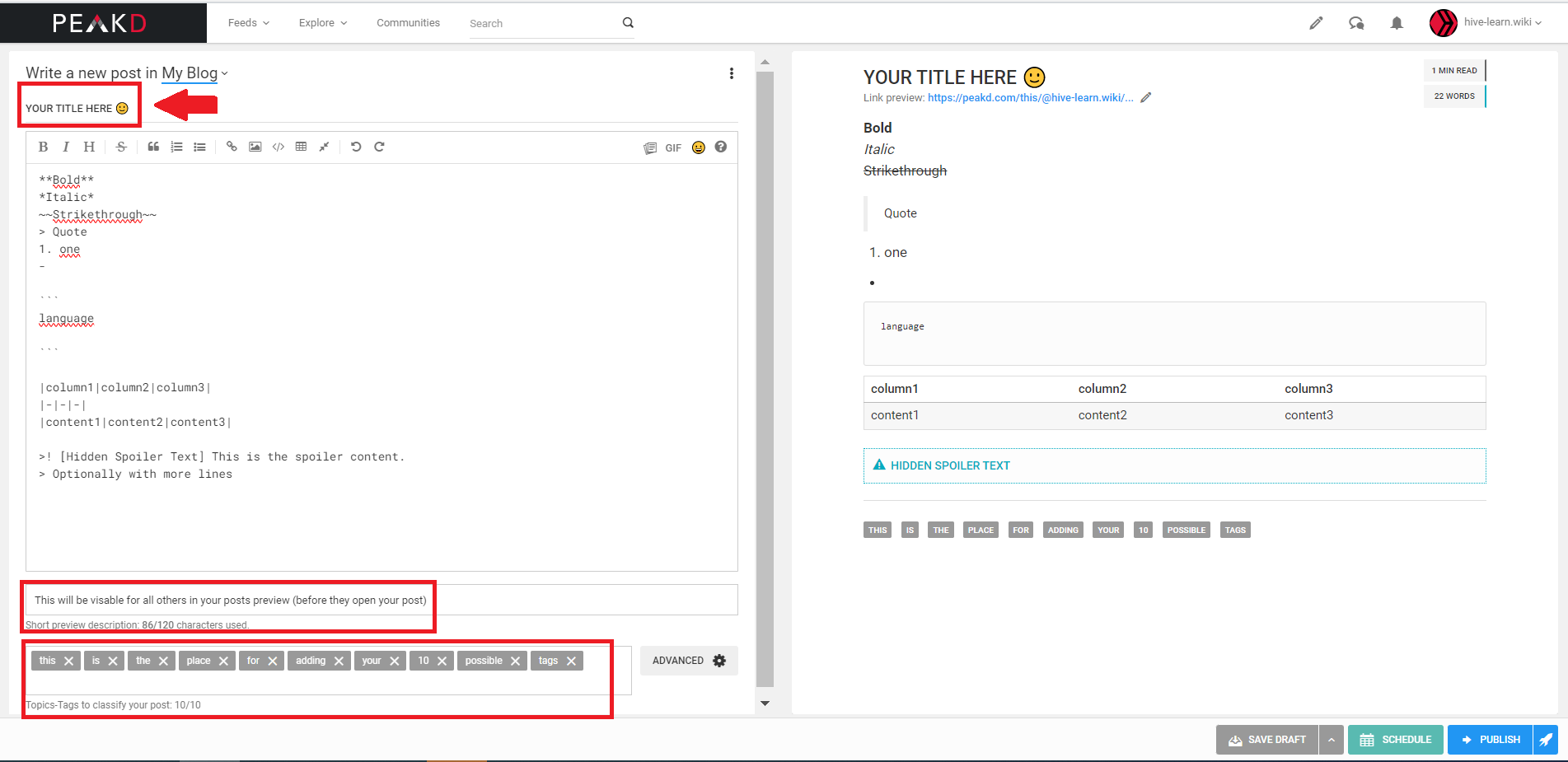
¶ Gestaltung des Beitrages
Im folgenden Bild haben wir euch kurz die Grundfunktionen aufgezeigt --------------------------------soon

¶ Videos einfügen
Solltet Ihr eurem Beitrag ein Youtube Video oder ähnliches hinzufügen wollen, kopiert ihr euch einfach den Link des Videos aus der Adresszeile eures Browsers und fügt diesen eurem Post hinzu.
+++
¶ Erweiterte Textgestaltung
In diesem Abschnitt werden euch diverse Möglichkeiten zur erweiterten Textgestaltung präsentiert, diese lassen sich gelegentlich nicht mit den Markdown-Befehlen des mitgelieferten Editors von PeakD.com kombinieren, weshalb ihr euch ein wenig HTML beibringen müsst, aber keine Panik, das sieht erstmal schlimmer aus, als es ist - da findet ihr euch schnell rein.
¶ Grundlegendes
Grundlegendes zur Gestaltung eurer Texte in HTML:
<b>FETT</b>
<i>KURSIV</i>
<u>UNTERSTRICHEN</u>
<s>DURCHGESTRICHEN</s>
<h1>Größte Überschriftengröße<h1>
<h2>Kleiner werdend</h2>
…bis hin zu h6, welches die kleinstmögliche Größe für Überschriften ist…
<h6>Kleinstmögliche Überschriftengröße</h6>
Verwendet ihr einen dieser Befehle wie bspw. <b>, wird alles darauf folgende fett geschrieben, bis ihr diesen wieder mit </b> schließt.
<br> = ABSATZ
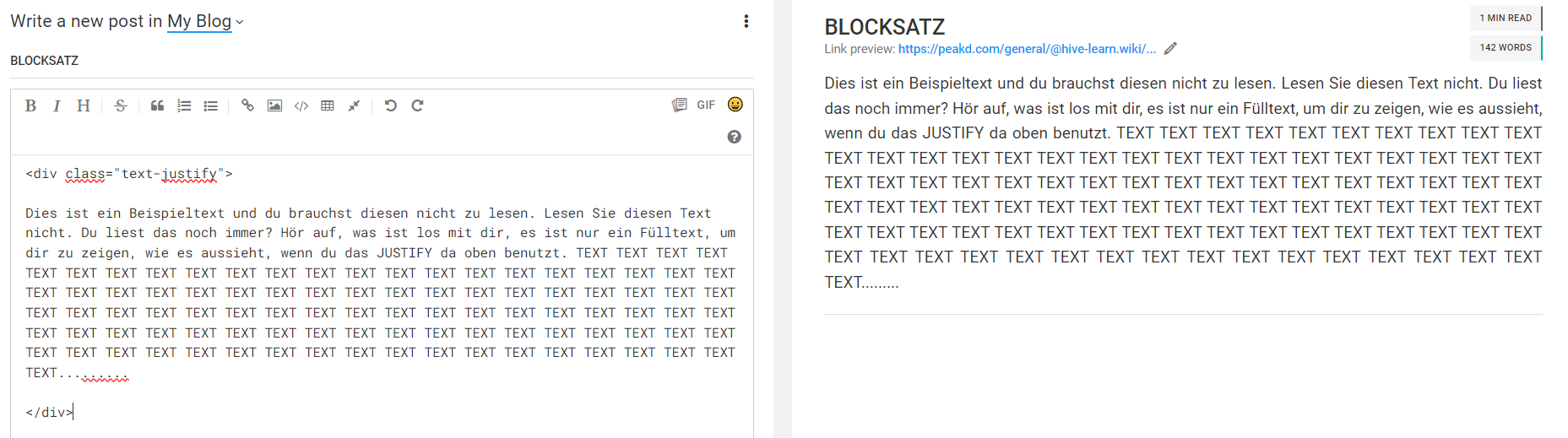
¶ Blocksatz
Mit diesem Befehl lassen sich Sätze in einem sauberen Block abschließen.
Teils werden hierdurch eure Abstände in den Texten breiter!
<div class="text-justify">
HIER EUREN TEXT EINFÜGEN
<div>

Der Befehl kann an einer beliebigen Stelle auch wieder geschlossen werden, dies erfolgt durch das im Beispiel zu sehende </div> am Ende. Wollt ihr euren kompletten Beitrag in Blocksatz darstellen, ist das </div> am Ende eures Beitrages zu platzieren.
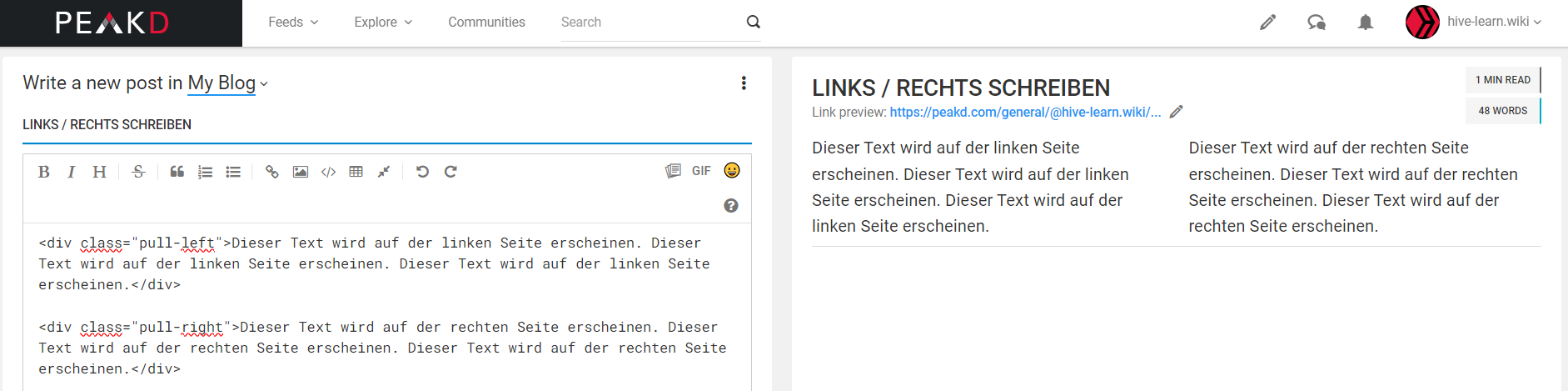
¶ Nebeneinander Schreiben
Mit dem folgenden Befehl lassen sich Texte wie aber auch Bilder nebeneinander platzieren.
<div class="pull-left">
Dieser Text wird auf der linken Seite erscheinen.
</div>
<div class="pull-right">
Dieser Text wird auf der rechten Seite erscheinen.
</div>

Diese Formatierungsoption lässt sich selbstverständlich unter anderem auch in Kombination mit Blocksatz anwenden.
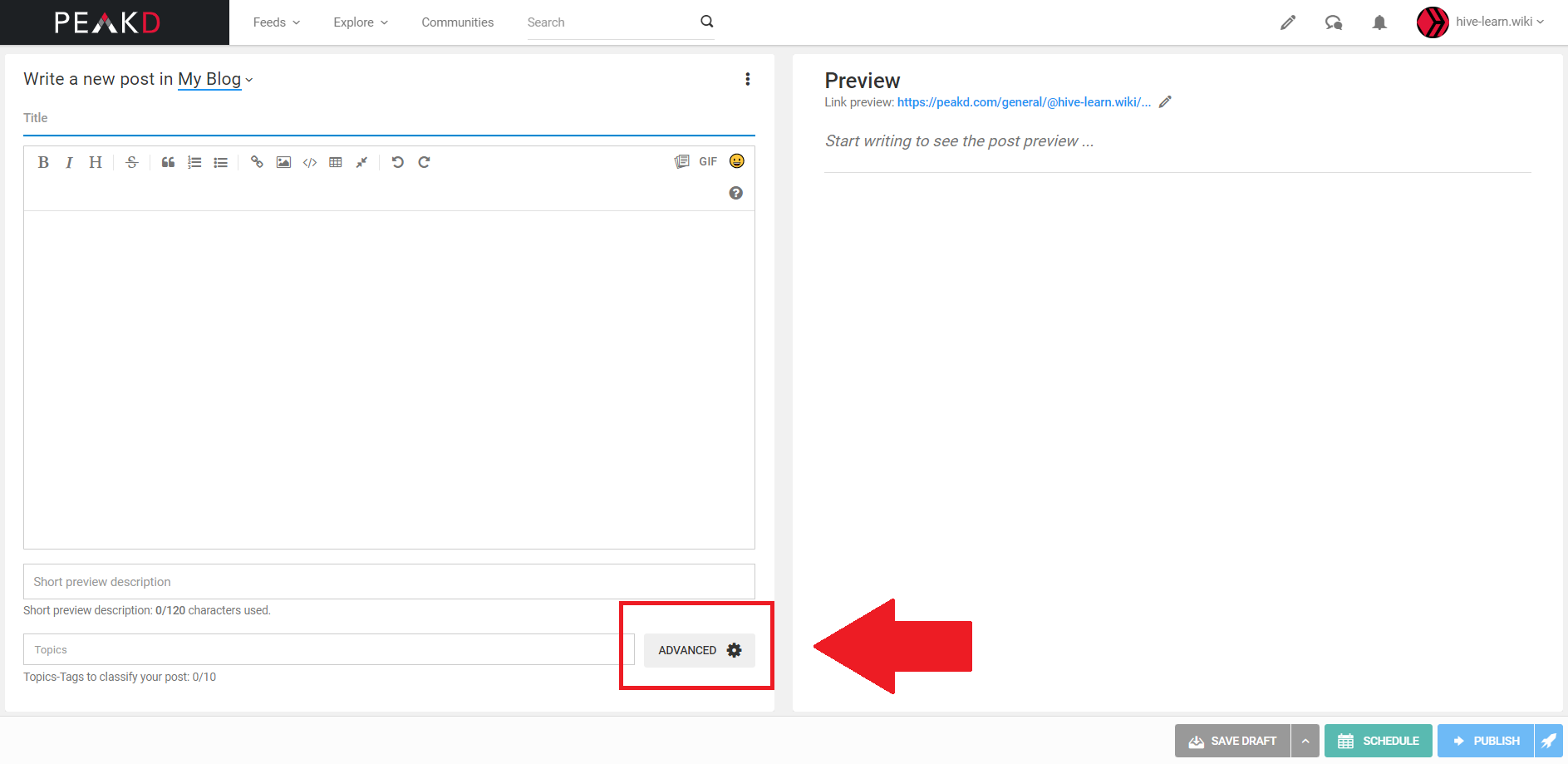
¶ Advanced Options Menü
Hier werden wir euch das “Advanced” Menü unter PeakD.com genauer erklären.
Klickt beim erstellen eures Beitrages wie unten zu sehen auf den “Advanced” Button.

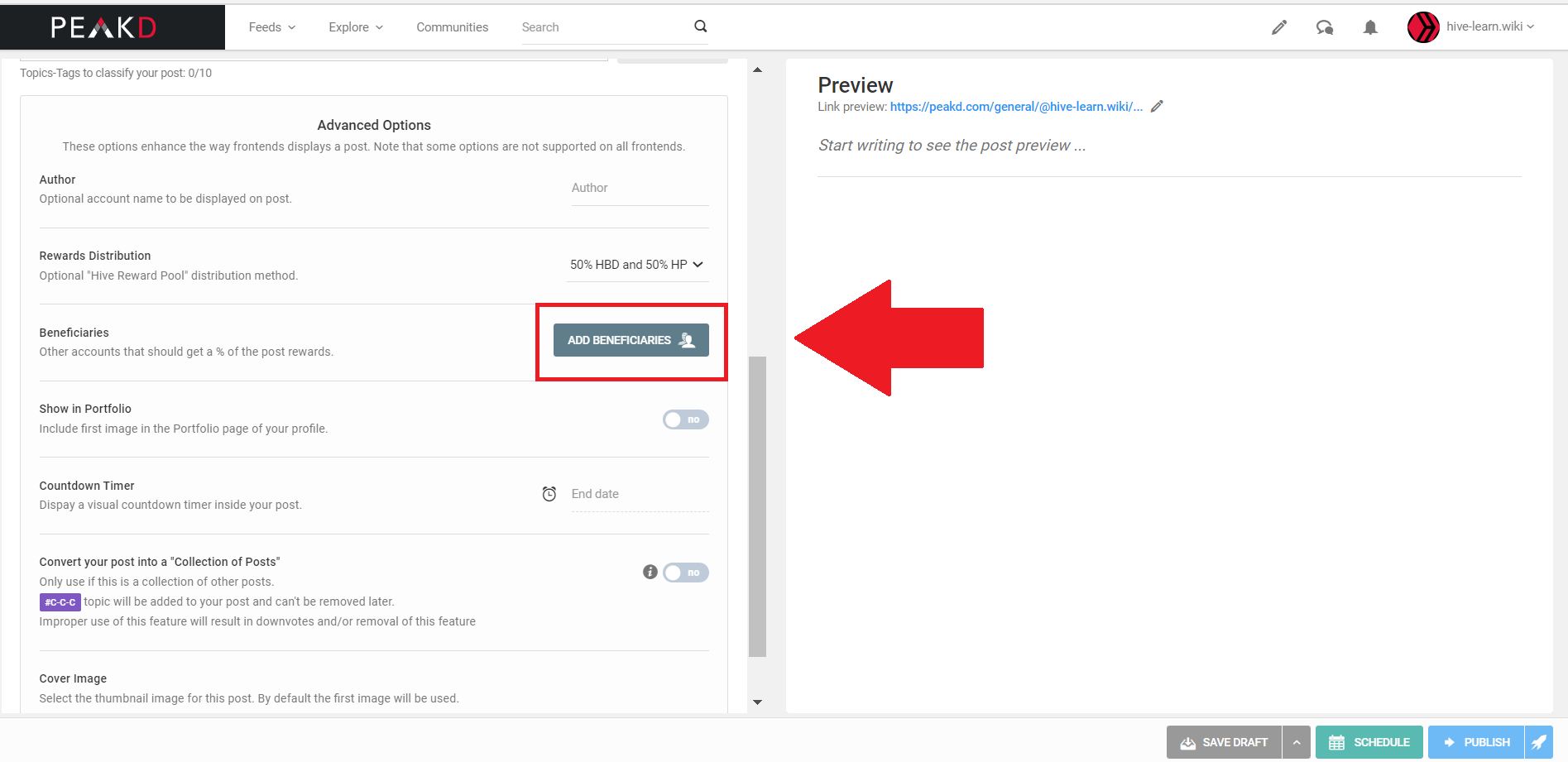
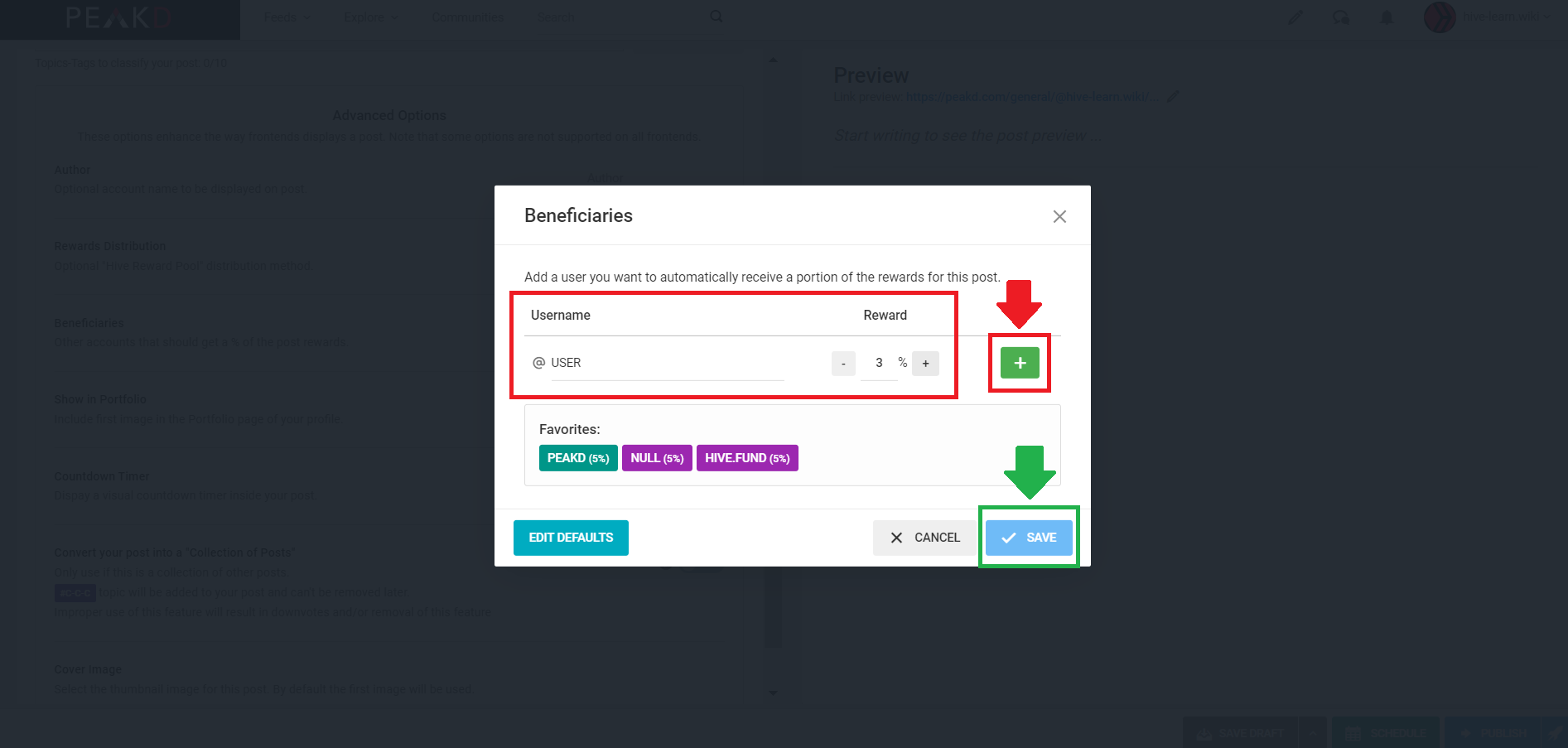
¶ Beneficiaries
Mit dieser Option könnt Ihr beim erstellen eures Beitrages einen oder mehrere Nutzer bestimmen, welche einen gewissen Prozentsatz eurer Auszahlung erhalten, sobald der Post ausgezahlt wird.
Klickt auf “ADD BENEFICIARIES” um das entsprechende Menü zu öffnen:

Abschließend tragt Ihr den gewünschten Nutzer ein und legt fest, mit wieviel Prozent ihr diesen beteiligen wollt und klickt abschließend auf das Plus dahinter und speichert eure Einstellungen abschließend mit einem Klick auf "SAVE".

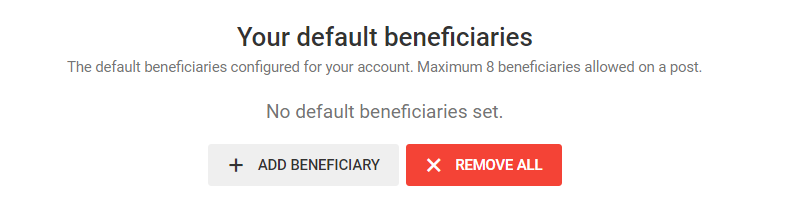
Diese Einstellung ist nur für diesen einen Beitrag gültig, solltet ihr dauerhaft jemanden beteiligen wollen, so müsst ihr das in den entsprechenden PeakD-Settings einstellen. Ebenso könnt ihr dort all eure ggf. gesetzten Beneficiaries löschen (gegebenenfalls werden beim erstellen eures Accounts welche eingetragen!).

Das wars auch schon.
Für was Ihr diese Funktion letztlich verwendet, bleibt ganz euch überlassen.
¶ Wallet
HIVE
HIVE POWER
HBD
SAVINGS